功能描述
可以按一定规则设置一组动画出现的时长或动画延迟,常用于设置多个元素动画的随机出现效果。

操作示意
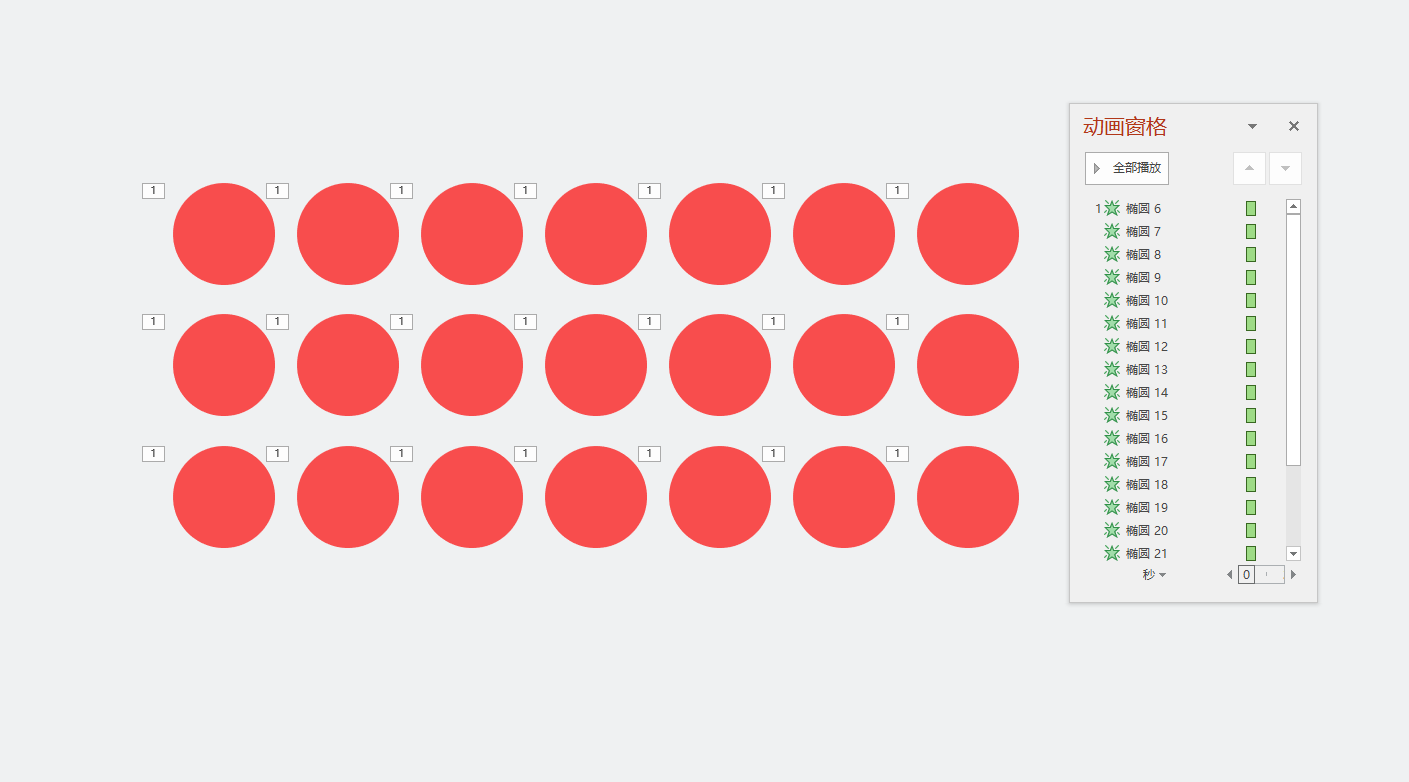
传统动画设置后,动画时间和延时都是统一的。

动画整体出现,比较呆板。

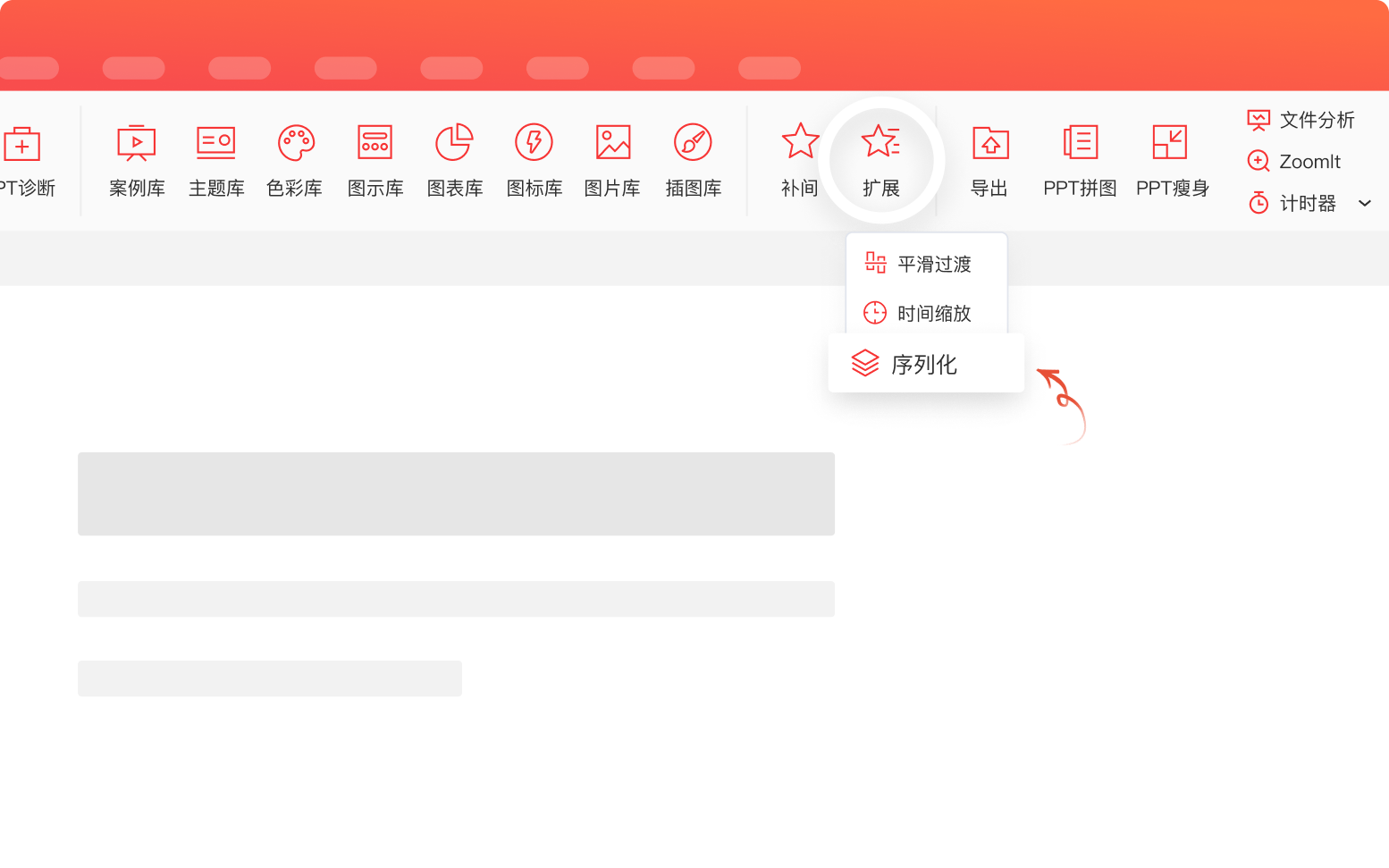
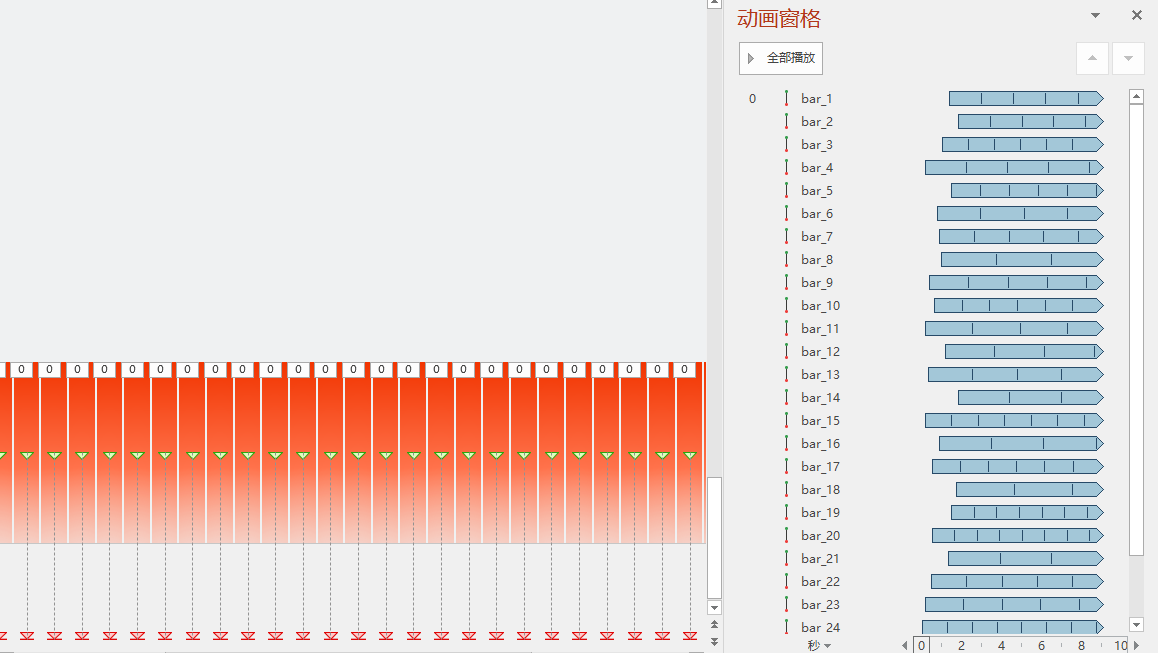
通过iSlide【动画功能】中的序列化,只需要设置一个最小值和最大值(时间),“序列选项”里选择“随机序列”,就可以在最小和最大时间值之间随机建立延时,实现打乱出现效果。

同样方式,也可以实现动画时长的随机设置。
应用iSlide序列化中的随机“延迟时间”和“动画时长”组合的方式,可以实现更多动画创意效果。

参数说明
延迟时间:即间隔多久之后才执行动画效果。
动画时长:当前动画效果持续的时间。
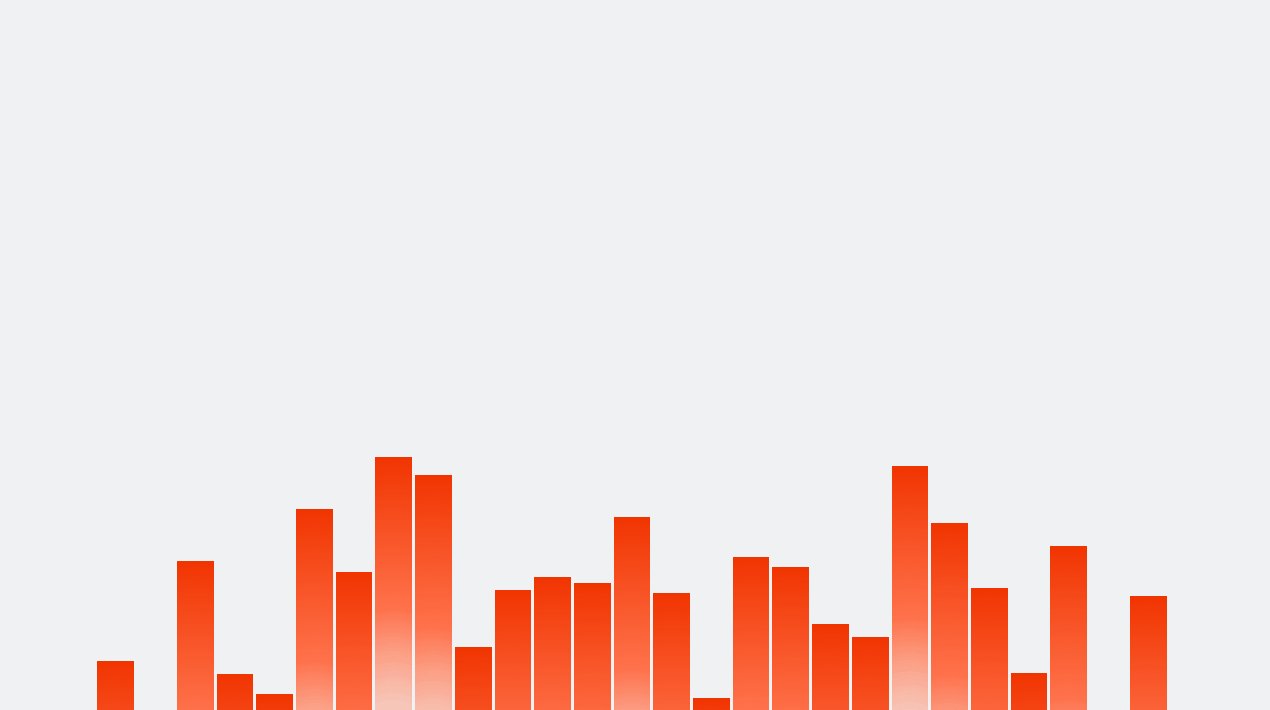
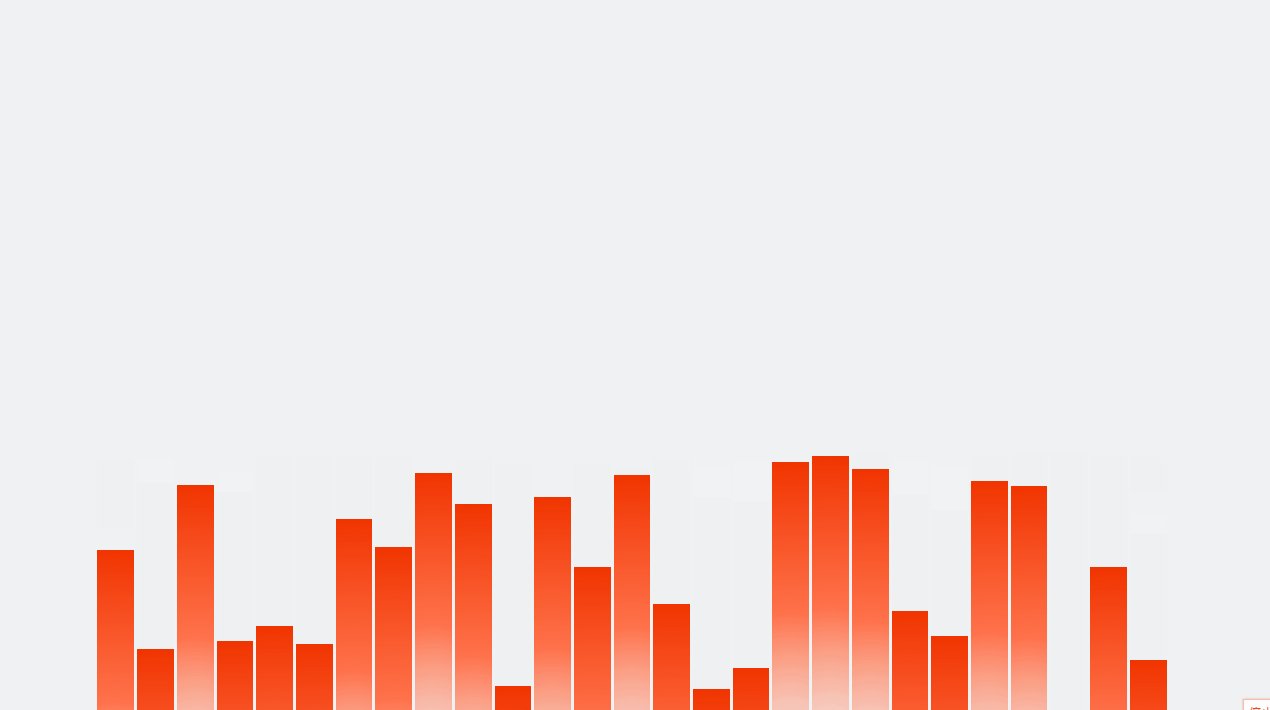
案例展示
案例来自:iSlide
通过序列化设置节奏的韵律动感,配合内容主题进行演示承托。