功能描述
在两个相同形状A、B(不同大小,格式属性)之间,按设置数量,补充创建中间的过渡形状,同时可设置动画,实现A到B的动画过渡示意,补间常用于创建形状的大小过渡,和形状色阶示意。

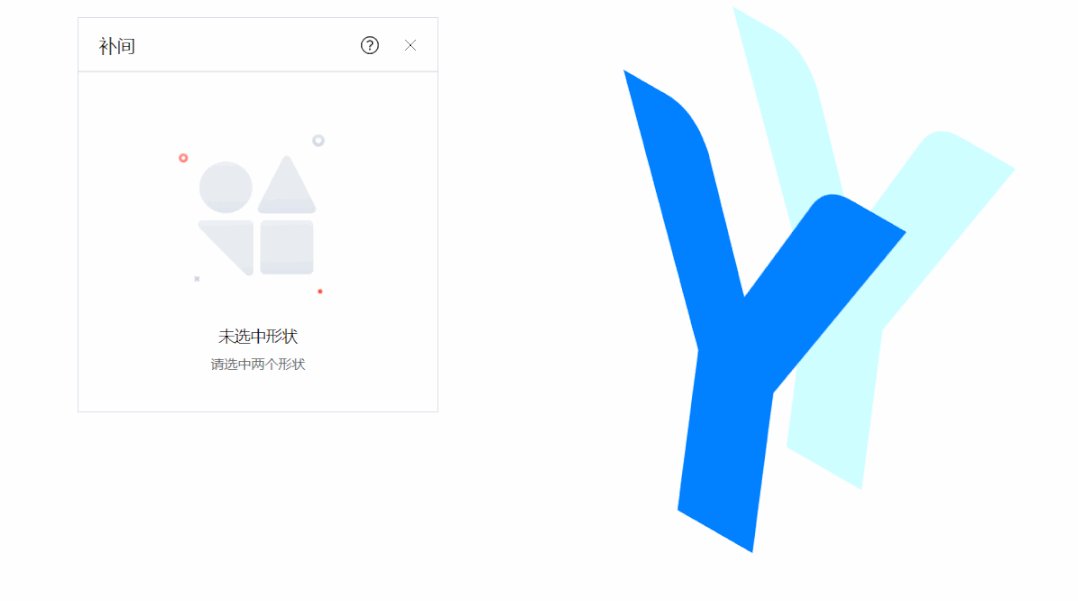
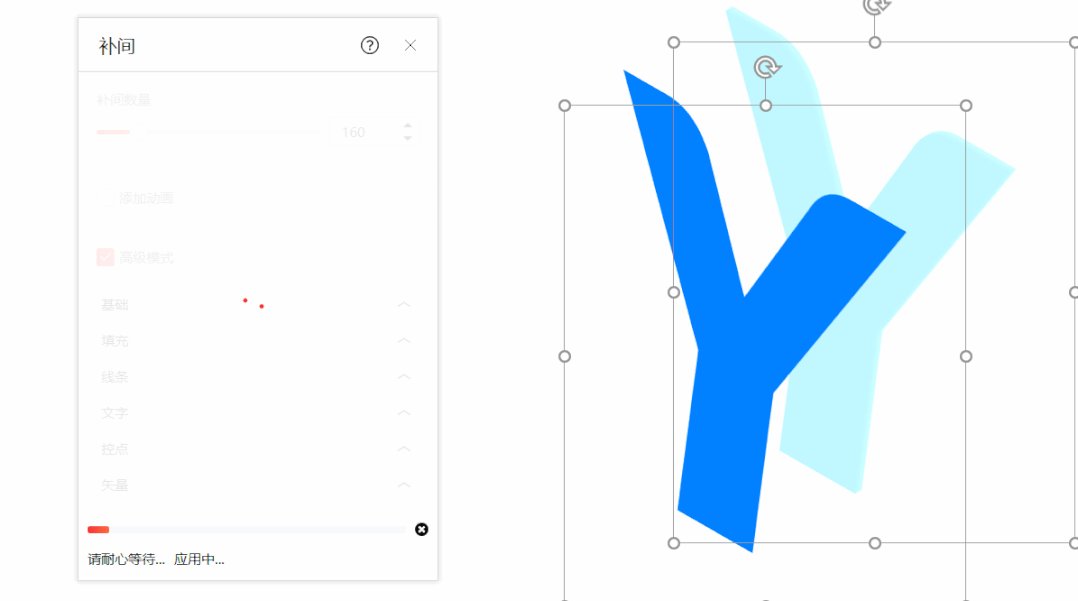
操作示意
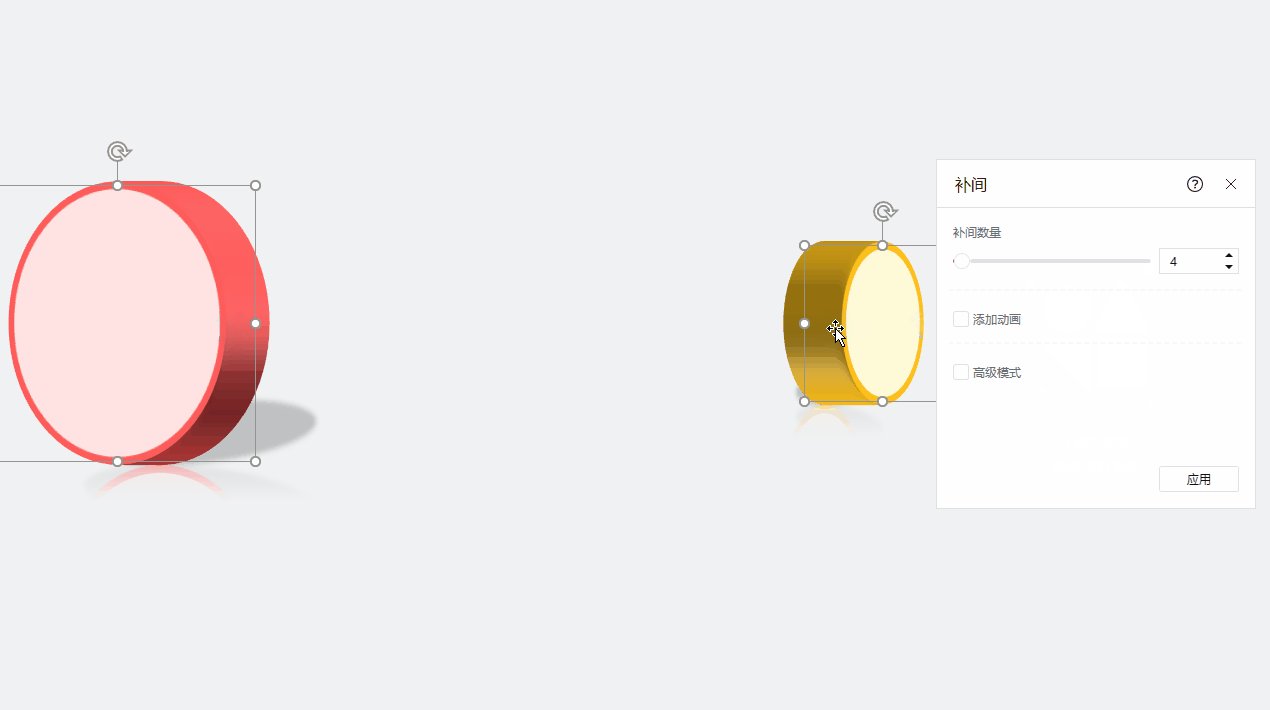
选中两个相同形状(格式属性不同如填充色、大小、位置等),在【补间】功能面板设置“补间数量”后应用,即可快速创建一组补间形状。

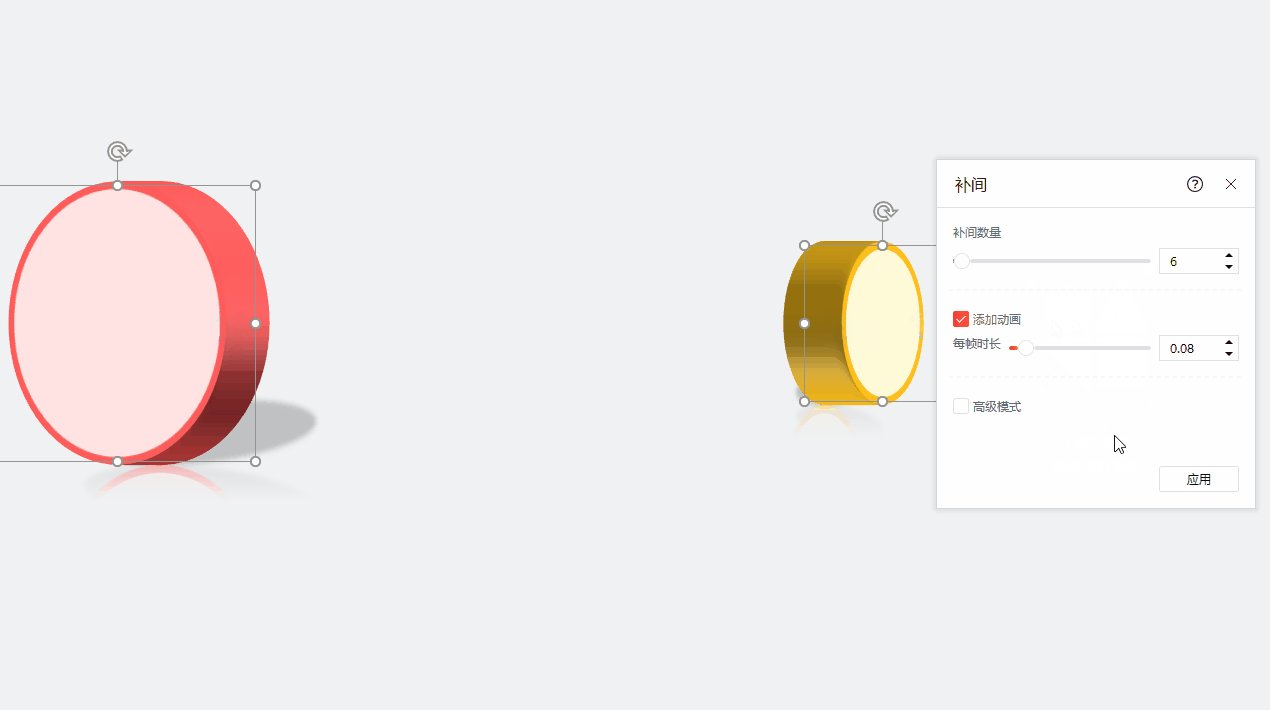
Tips 可以在两个更复杂样式效果(引用、三维旋转等)的图形间设置补间,并且可以勾选【补间】面板上的“添加动画”。

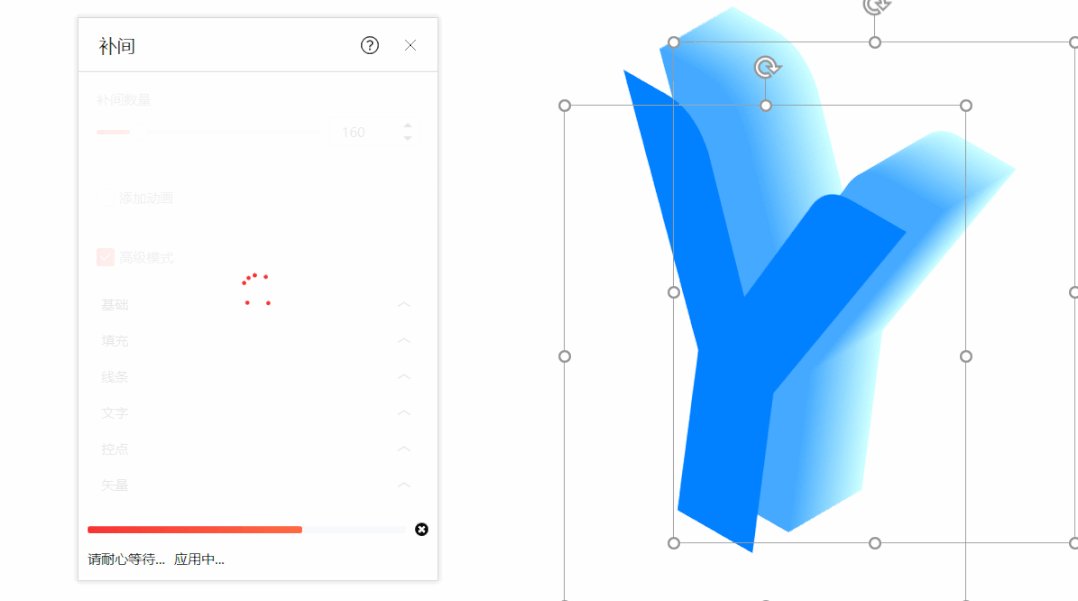
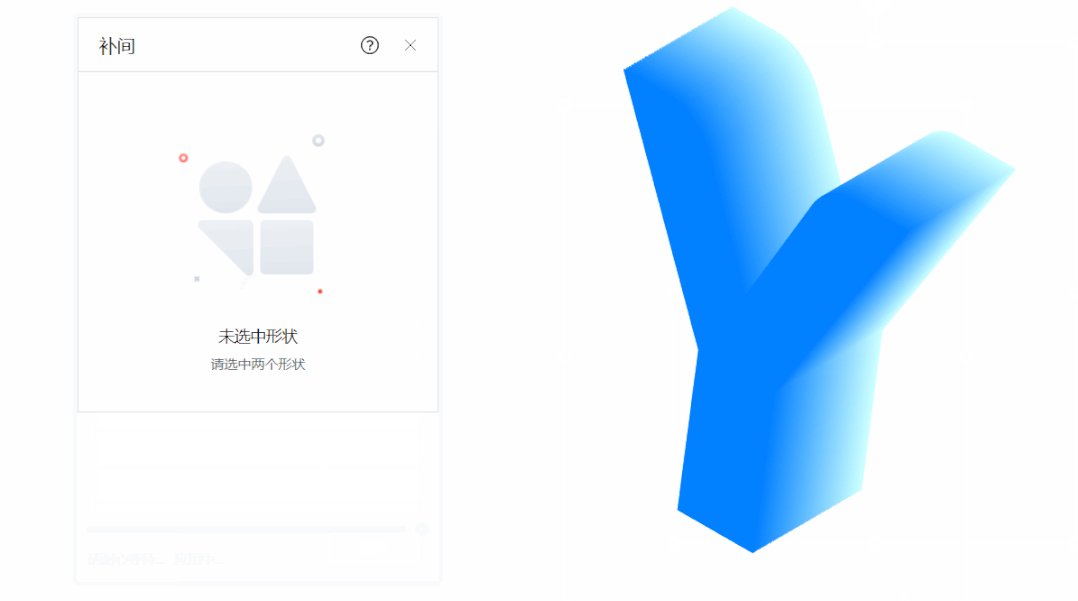
动画放映效果:

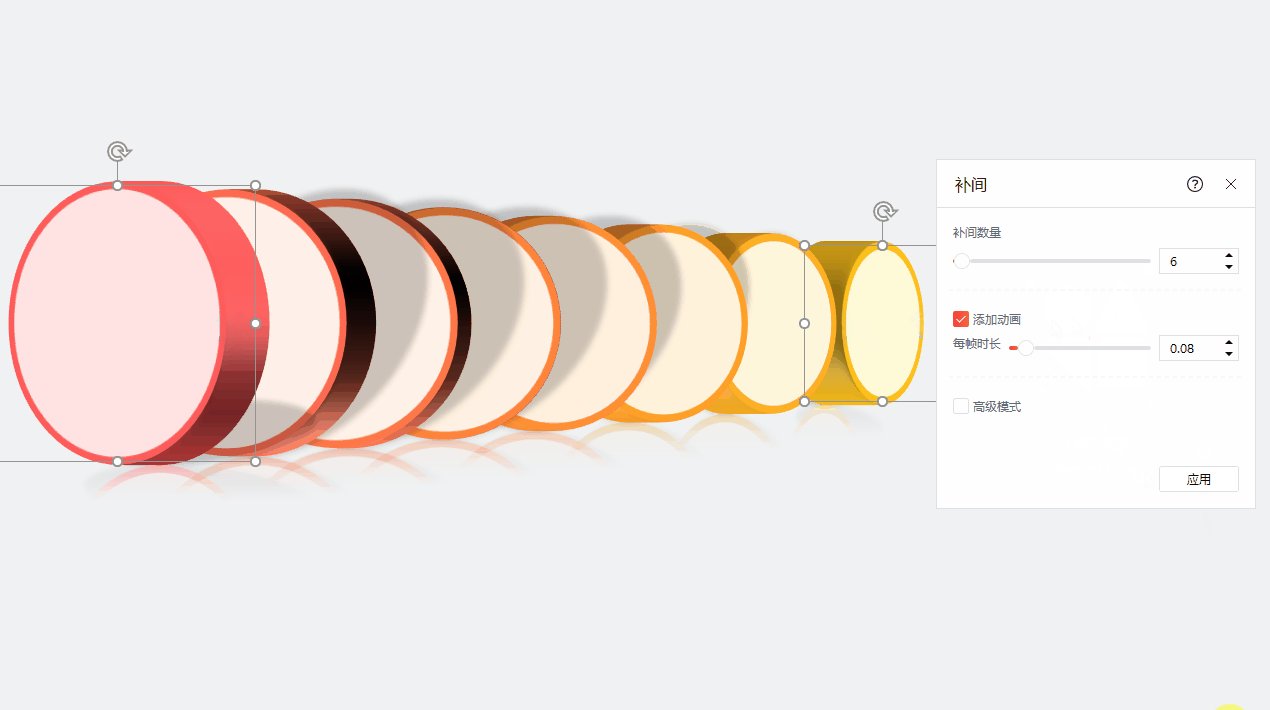
设置更多的数量,可以使补间动画过渡更自然,细腻,即使不会建模,也能在PPT中实现3D动画效果:

参数说明
补间数量:设置两个形状之间过渡的数量(设置数量过大可能会导致编辑性能下降)
添加动画:若勾选,补间后将自动生成动画
每帧时长:每一帧生成动画的单位时长
高级设置:可独立设置两个补间形状之间过渡的格式属性,每个设置项内还有对应设置参数
案例展示
案例来自:PPT进化论
作者:宋雪贤
利用它补间出来的新元素,做出非常有意思的效果。比如两层不同颜色的文字补间,做出立体字效:

可直接放在封面中:

或者是将页面中的数字立体化呈现:

